|
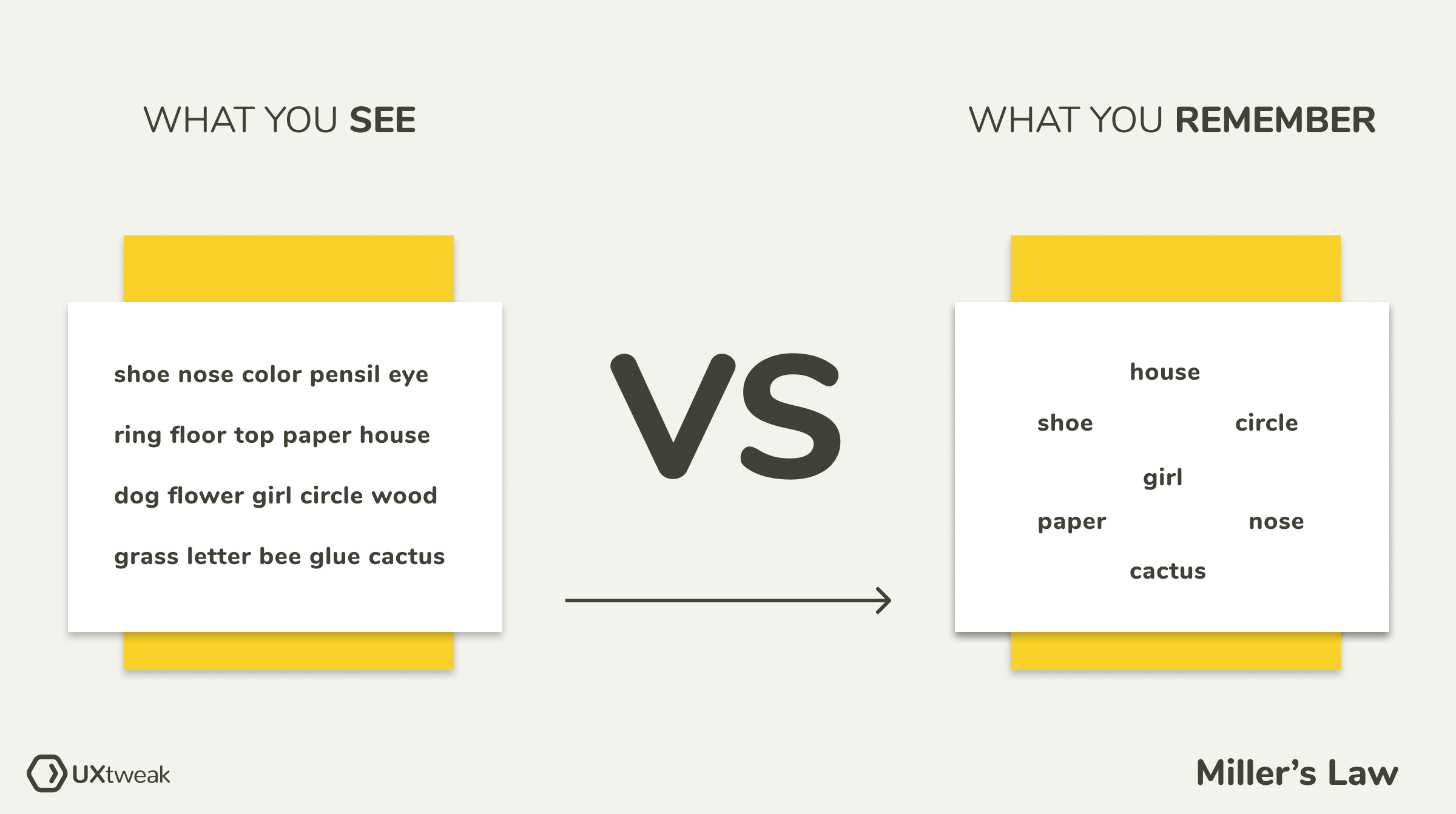
Pengalaman pengguna yang baik memainkan peran besar dalam setiap situs web atau aplikasi yang sukses. Satu-satunya cara untuk merancang pengalaman pengguna yang luar biasa adalah dengan memahami cara kerja pikiran orang dan bagaimana keterbatasan ingatan manusia memengaruhi cara orang berinteraksi dengan antarmuka desain. Pada artikel ini, kita akan berbicara tentang hukum Miller dan bagaimana pengaruhnya terhadap UX. Telah ditemukan bahwa kapasitas rata-rata orang untuk mengingat terbatas pada kurang lebih 7 potongan informasi dalam memori kerja. Batasan ini disebut sebagai hukum Miller, sebagaimana penelitian dilakukan oleh psikolog George A. Miller. Hukum Miller dan angka ajaib 7 Pada tahun 1956, psikolog kognitif George A. Miller menerbitkan makalah “The Magical Number Seven, Plus or Minus Two: Some Limits on Our Capacity for Processing Information” yang mengubah cara orang memahami pikiran manusia dan merevolusi dunia desain. Menurut studinya, Rentang penilaian mutlak dan rentang memori langsung memaksakan batasan pada jumlah informasi yang dapat kita terima, proses, dan ingat. Miller hanya menyarankan bahwa "ada batas yang jelas dan pasti untuk keakuratan yang dengannya kita dapat benar-benar mengidentifikasi sesuatu". Misalnya, jika Anda diminta untuk mendengarkan nada yang berbeda dan membedakan antara suara, kemungkinan besar Anda akan akurat jika hanya tiga nada. Tetapi katakanlah Anda diberi 14 yang berbeda. Anda mungkin mendapatkan beberapa dengan benar tetapi mungkin akan mencampuradukkan yang lain. Dan itu sangat normal. Nomor ajaib 7 Bayangkan Anda diberi waktu satu menit untuk menghafal 20 kata dan satu menit lagi untuk mengingatnya. Kemungkinannya adalah, Anda akan mengingat sekitar 5 hingga 9 kata. Kapasitas 7 ± 2 ini merupakan fenomena universal, yang telah diuji dalam beberapa percobaan.
otak kita secara tidak sadar mengelompokkan potongan-potongan informasi menjadi potongan-potongan yang lebih kecil, dan potongan-potongan kecil menjadi potongan-potongan yang lebih besar. Misalnya, bisa membedakan dua huruf itu sedikit, dan bisa membedakan dua kata itu sedikit. Namun, baik potongan kecil maupun potongan besar memiliki batasan 7 ± 2 yang sama. hukum miller Hukum Miller dalam desain UX Desain pengalaman pengguna bukan tentang mendesain situs web dan aplikasi mewah. Ini tentang memastikan pelanggan memiliki pengalaman yang lancar dengan produk Anda dan dapat dengan mudah mencapai tujuan mereka. Beban kognitif Pernahkah Anda mempersiapkan ujian yang akan Anda tulis dalam beberapa jam? Jika demikian, kemungkinan besar Anda pernah mengalami perasaan ketika otak Anda tidak dapat memproses apa pun dan mati. Ini karena ketika otak kita menghadapi lebih banyak informasi yang dapat ditanganinya pada saat itu, itu memperlambat kemampuan kita untuk memproses dan mengingat informasi. Beban kognitif adalah jumlah informasi yang dapat disimpan oleh memori kerja kita pada satu waktu. Sebagai seorang desainer UX, menyajikan terlalu banyak informasi apakah fitur, warna, salinan, navigasi, animasi, atau elemen lainnya, pada titik mana pun dalam desain Anda, dapat menyebabkan informasi berlebihan yang membuat pengguna frustrasi dan merusak pengalaman mereka. Tidak mungkin untuk sepenuhnya menghindari informasi yang berlebihan. Namun, Anda dapat mencoba menghapus semua gangguan yang tidak perlu dan mengikuti salah satu aturan emas UX: "lebih sedikit berarti lebih banyak." Potongan Pernahkah Anda harus menghafal nomor telepon? Bagaimana kamu melakukannya?
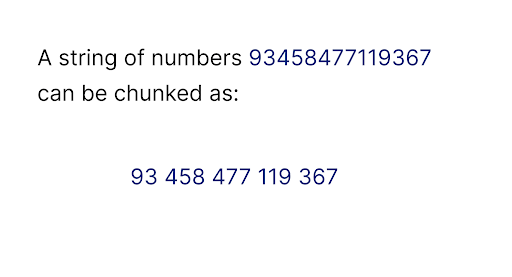
Bagi kebanyakan orang, angka-angka lebih mudah diingat dalam kelompok kecil yang terdiri dari 3 atau 4, seperti itu: hukum miller Proses pengelompokan informasi ini dikenal sebagai chunking. Untuk memaksimalkan memori yang terbatas, otak kita secara otomatis berusaha menyederhanakan informasi yang kompleks dengan mengaturnya menjadi potongan-potongan. Atur konten Anda menjadi potongan informasi yang lebih kecil. Dengan begitu akan lebih mudah bagi pengguna untuk mengolahnya. Paradoks pilihan Ada video TikTok ini di mana pembeli dipilih secara acak dan diberi waktu yang ditentukan untuk memilih apa pun yang mereka inginkan secara gratis. Kedengarannya seperti peluang besar, bukan? Nah, sementara sebagian besar pembeli akhirnya memilih barang pertama yang mereka lihat dari rak terdekat, yang lain memikirkan pilihan mereka dan mengalami kesulitan pengambilan keputusan. Mereka tidak bisa memutuskan apa yang mereka inginkan. Ada terlalu banyak pilihan! Dalam studi mereka tentang paradoks pilihan, peneliti Sheena Iyengar dan Mark Lepper membuktikan bahwa semakin sedikit pilihan yang dimiliki orang, semakin mudah bagi mereka untuk membuat keputusan. Paradoks pilihan ini juga berlaku untuk desain kami. Semakin banyak pilihan yang dimiliki pengguna, semakin lama waktu yang dibutuhkan bagi mereka untuk membuat keputusan. Terlalu banyak pilihan menyebabkan kelumpuhan pengambilan keputusan dan sebagai hasilnya,membuat frustrasi. Cara Meningkatkan UX Anda Inilah cara Anda dapat menerapkan psikologi di balik hukum Miller pada desain Anda: Hirarki visual Beri peringkat elemen desain dalam urutan kepentingan dan berikan visual yang bersih. Ini akan membantu pengguna fokus pada tujuan awal mereka dengan produk Anda dan meningkatkan konversi Anda. “Hirarki visual mengontrol penyampaian pengalaman. Jika Anda kesulitan mencari tahu di mana mencarinya di halaman, kemungkinan besar tata letaknya tidak memiliki hierarki visual yang jelas” Arsitektur informasi “Arsitektur informasi (IA) berfokus pada pengorganisasian, penataan, dan pelabelan konten dengan cara yang efektif dan berkelanjutan. Tujuannya adalah untuk membantu pengguna menemukan informasi dan menyelesaikan tugas.” – Kegunaan.gov Antarmuka desain yang baik mempertimbangkan cara berpikir pengguna, dan mengatur konten dengan cara yang melengkapi tujuan mereka. Dengan meningkatkan navigasi dan membuat situs web ramah, Anda mengurangi jumlah upaya yang diperlukan untuk menggunakan produk, yang pada akhirnya meningkatkan UX-nya. penulisan UX Setiap situs web dan aplikasi berkomunikasi dengan pengguna melalui kata-kata di antarmuka mereka. Jadi apa yang dikatakan produk Anda? Apakah salinan Anda terlalu sulit untuk dipahami orang? Terlalu kabur? Menyesatkan? Atau bahkan mungkin kasar? Sajikan konten Anda dengan cara yang jelas, ringkas, dan bermanfaat. Patuhi aturan penulisan pengalaman pengguna yang baik lainnya untuk mengurangi beban kognitif dan membantu orang dengan mudah membuka situs web Anda. Hukum Miller: UX Baik vs UX Buruk Mari kita lihat beberapa desain yang mengikuti prinsip hukum Miller dan bagaimana mereka dibandingkan dengan yang tidak. Beban kognitif UX buruk:
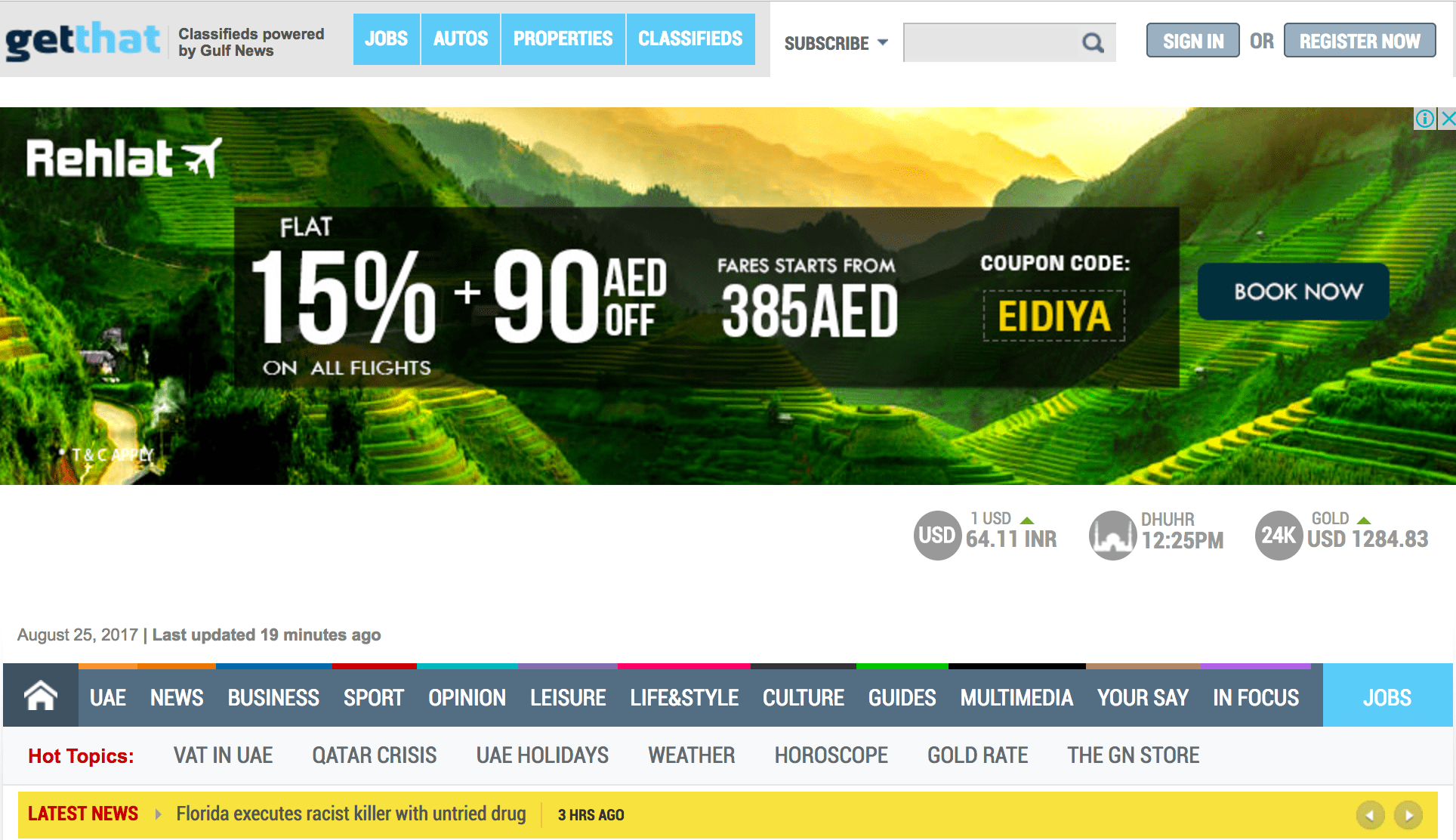
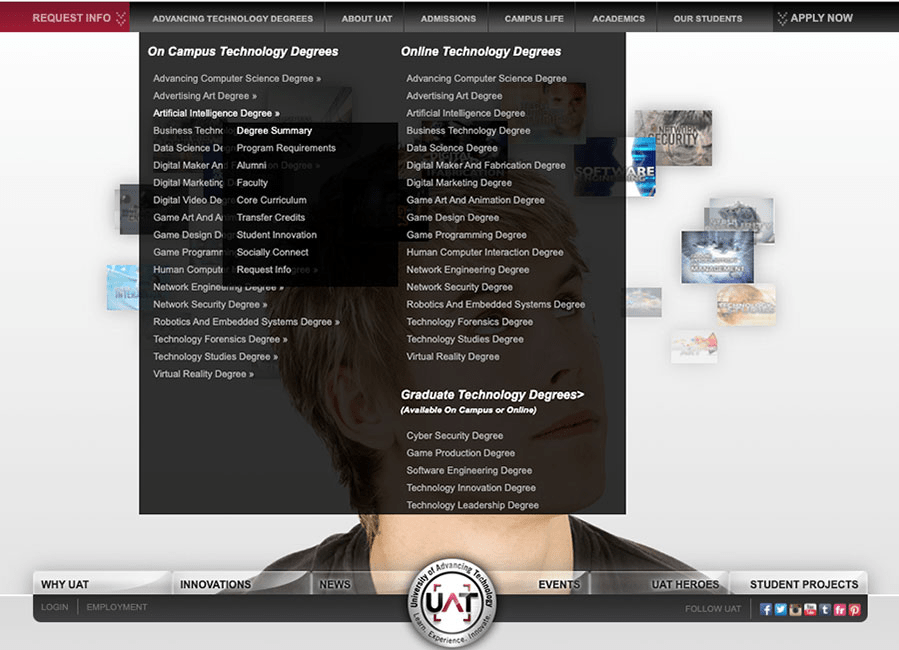
Saat pengguna mengklik situs web, ada ekspektasi bawah sadar tentang apa yang seharusnya ditampilkan situs web berdasarkan informasi yang mereka miliki sebelumnya. Ketika mereka melihat beranda yang terlihat seperti ini, sarat dengan semua jenis informasi, mereka menjadi takut. UX yang bagus:
Desain ini mengurangi beban kognitif dengan hanya menyajikan informasi yang penting bagi pengguna. Ini adalah antarmuka yang sederhana dan bersih dengan sedikit atau tanpa gangguan. Pemecahan UX buruk:
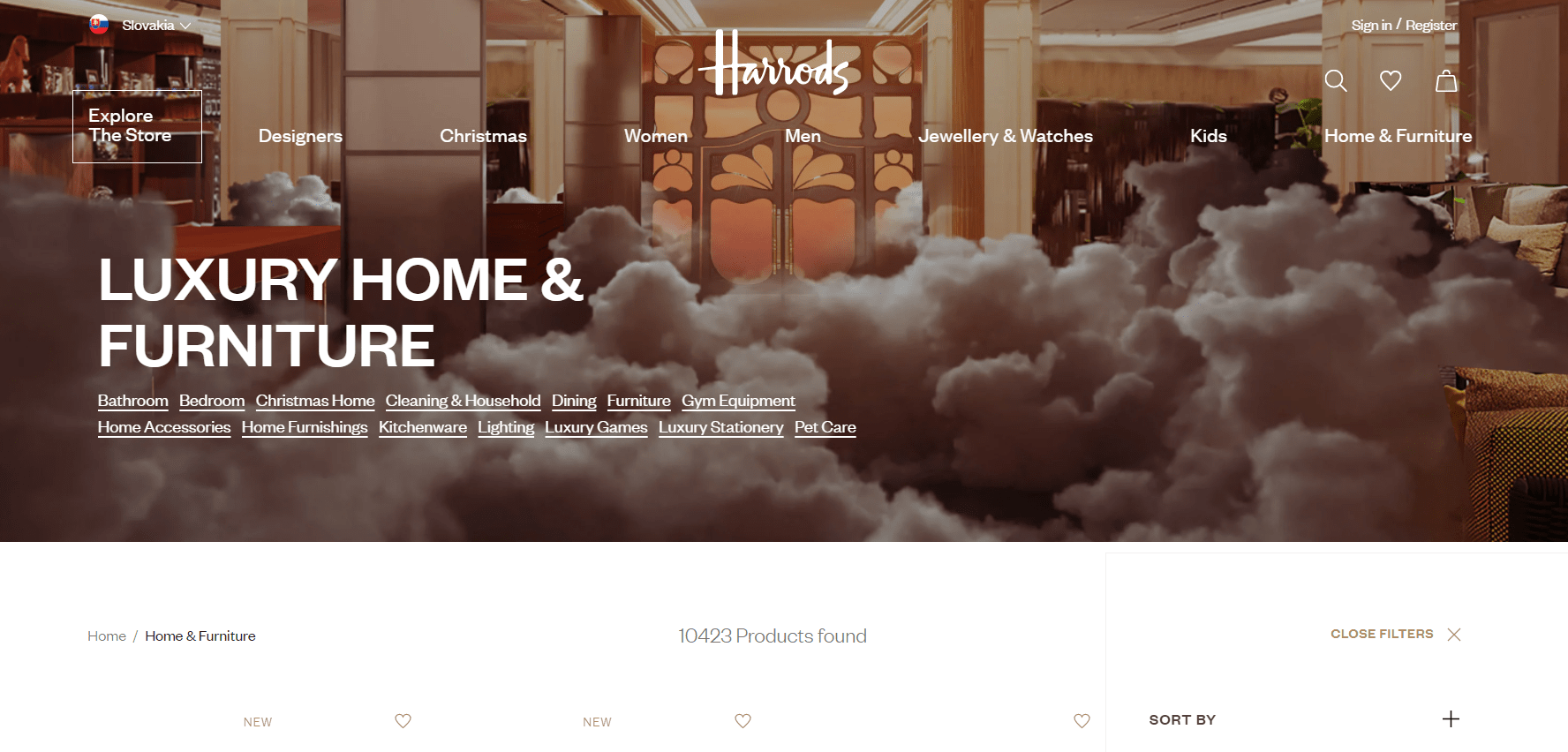
Menerapkan hukum Miller dalam desain UX bukan hanya tentang mengelompokkan item menjadi beberapa bagian, tetapi juga tentang bagaimana Anda menyajikannya. Situs web ini menggunakan aturan angka ajaib ~7 untuk mengelompokkan elemen tetapi gagal menyajikannya dengan cara yang mengurangi beban kognitif pengguna. UX yang bagus:
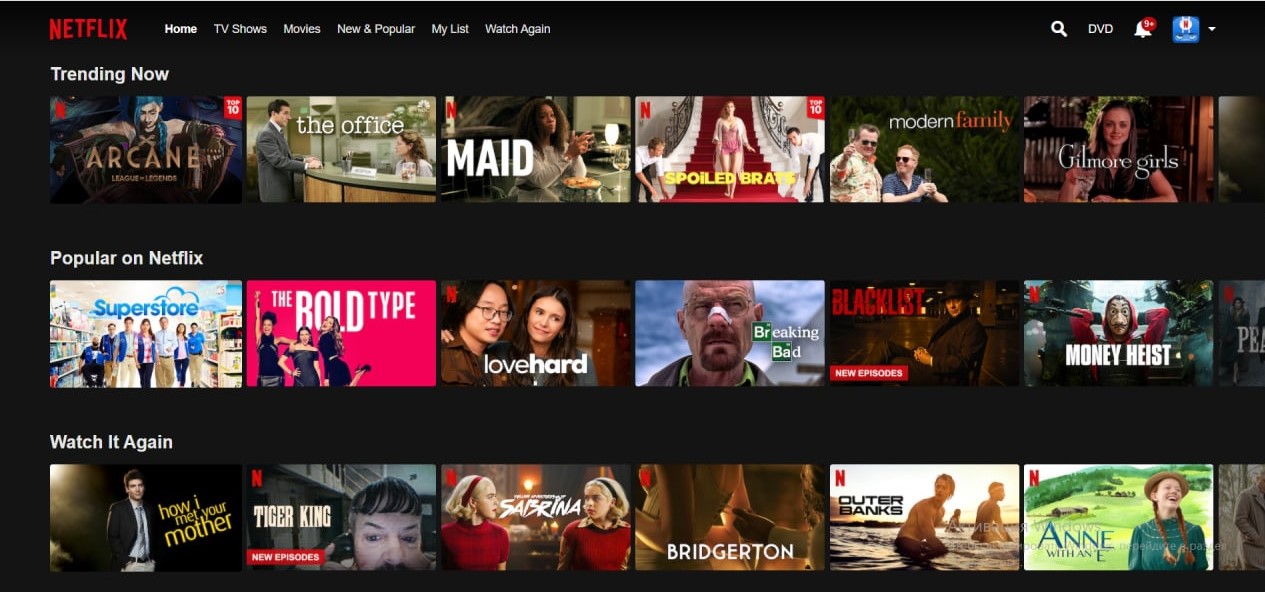
Netflix dikenal dengan UX yang hebat dan kami dapat melihat alasannya. Film dikelompokkan ke dalam 6 – 7 kategori dan disajikan dengan cara yang ramah pengguna. Itu membuat produk mereka menyenangkan untuk digunakan dan dilihat. Informasi yang berlebihan UX buruk:
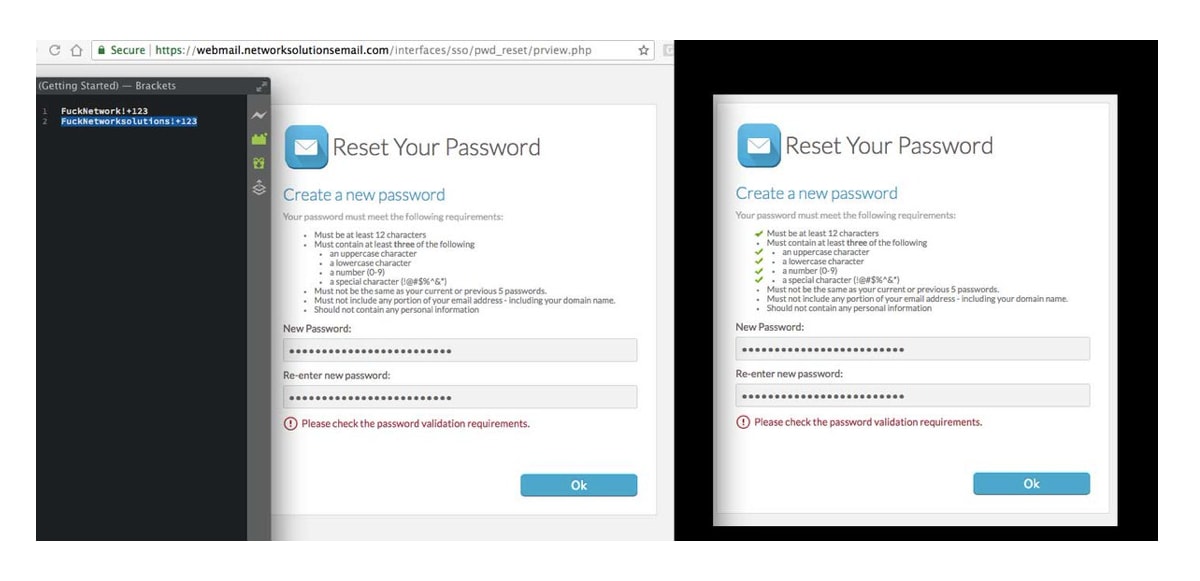
Cara desain menyajikan konten penting dapat membuat atau menghancurkan pengalaman pengguna. Desain khusus ini tidak menonjolkan informasi penting, sehingga memudahkan orang untuk mengabaikannya dan menjadi frustrasi ketika mereka mau tidak mau melakukan kesalahan. UX yang bagus:
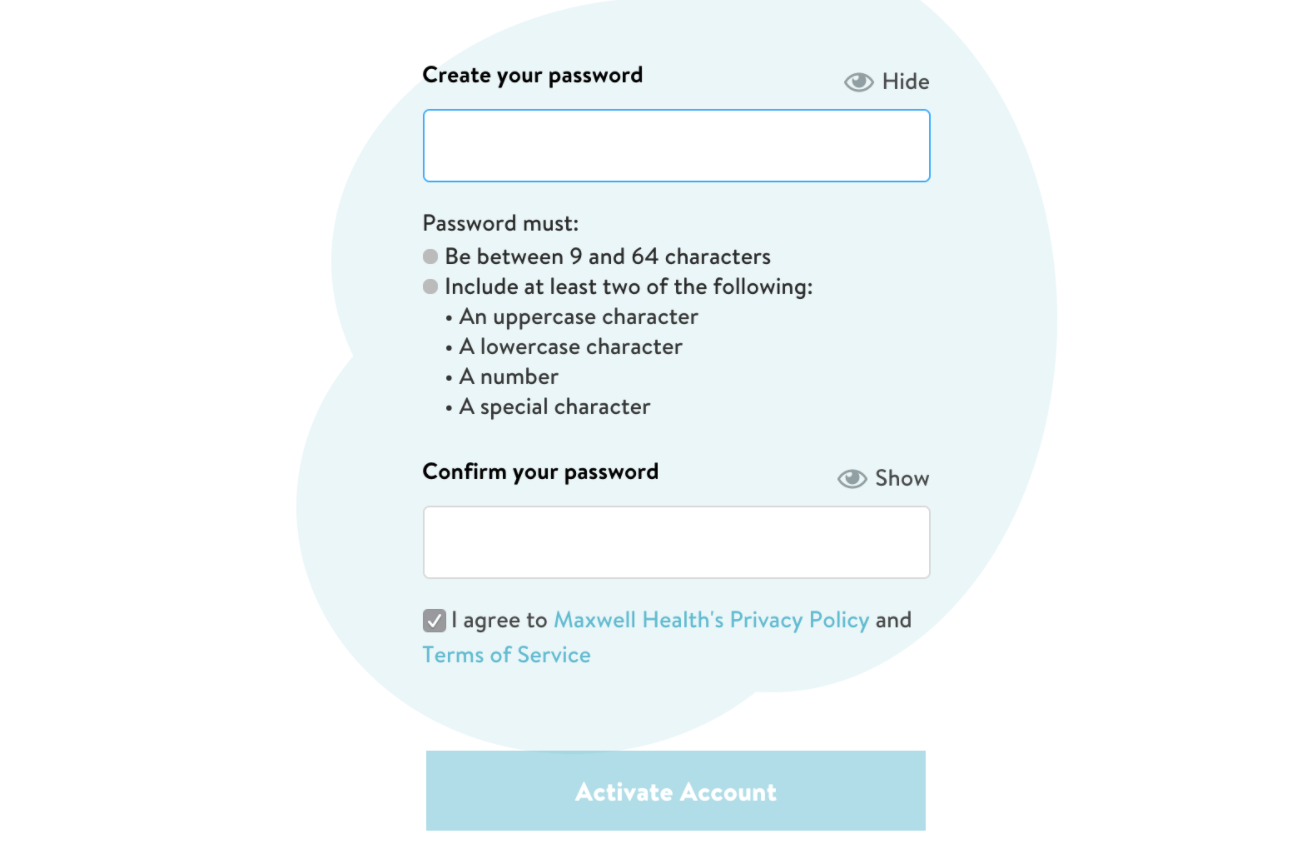
Dimungkinkan untuk memiliki daftar persyaratan kata sandi dan tidak membanjiri pelanggan Anda. Desain UX yang baik mengikuti psikologi di balik hukum Miller dengan secara jelas menyajikan informasi penting secara ringkas. Hukum Miller: Aturan atau saran? Pengorganisasian elemen menjadi 7 ± 2 potongan telah menjadi fenomena umum dalam desain UX. Tetapi sementara beberapa orang melihat angka ajaib ini ~7 sebagai aturan, yang lain melihatnya sebagai saran yang mengutip bahwa konteks dan faktor lain memainkan peran besar dalam memutuskan bagaimana mengatur konten. Meskipun demikian, mengabaikan hukum Miller dapat memiliki konsekuensi negatif pada UX situs web dan aplikasi Anda, jadi ingatlah itu saat mengerjakan proyek Anda berikutnya. terjemah bebas dari https://blog.uxtweak.com/millers-law/ |

 08.00 s/d 20.45
08.00 s/d 20.45